
对以前的社交图标有些审美疲劳了((/ω\)其实是发现了问题),优化一下。
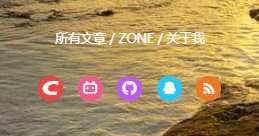
Before ↓
可以看到,矢量图标有些泛黄,圆形图标边框也不太美观。

Ps:这里的泛黄,是因为把”一言”以及”菜单”的hover设为了淡黄,优先级定太高了  ̄□ ̄||,
后面针对这个我把每个矢量图标的:before都设了白色。

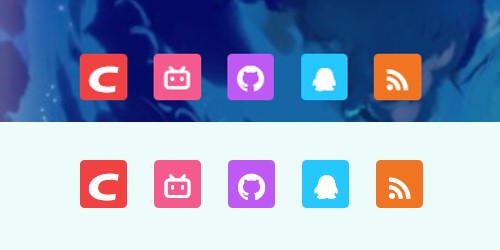
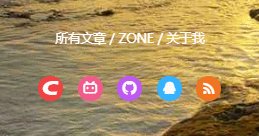
After ↓
是不是好看了点(^▽^)

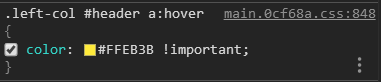
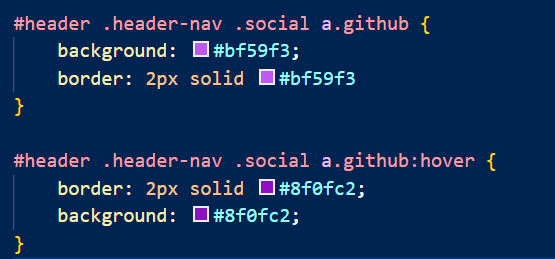
修改如下:
这里以Github图标为例,其他的也一样,打开yilia\source\main.xxxx.css,
搜索社交图标名,这里需要搜github

- 1、这里的
border可以用来移动中心的矢量图标 - 2、给
:hover加个同样背景的颜色
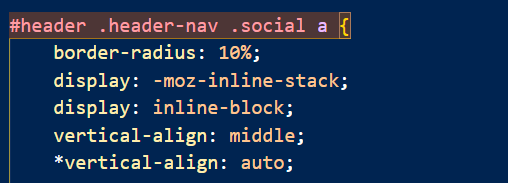
如果想改图标的形状,直接搜#header .header-nav .social a {,修改边框半径 (border-radius),
大于自身的50%,就是圆形,这里我改成了10%(方形)。

Finally ↓

添加自己想要的社交图标,参见:Yilia主题增加左侧社交图标
- 本文链接: https://anyway521.github.io/post/ef8c8f3e.html
- 最后更新:
- 版权声明: 博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0 许可协议进行许可,转载请注明出处!


