
Yilia主题自带是社交图标比较少,这里给出一种简单、
不用 webpack 打包的方式,添加自己需要的社交图标。
1、找到自己需要的图标素材
可以是图片,也可以去一些矢量图标库去找图标素材,这里推荐阿里巴巴矢量图标库:点这里

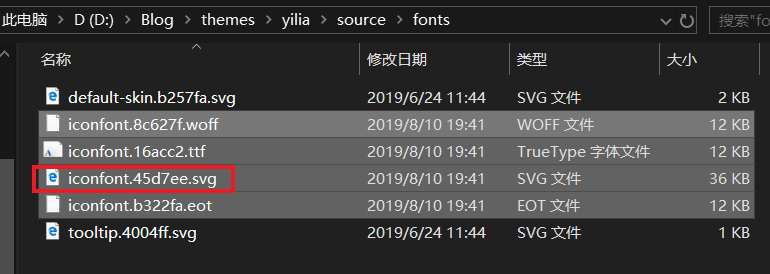
2、打开 yilia\source\fonts 目录

找到这四个文件,复制其中的iconfont.xxxxx.svg文件备用。
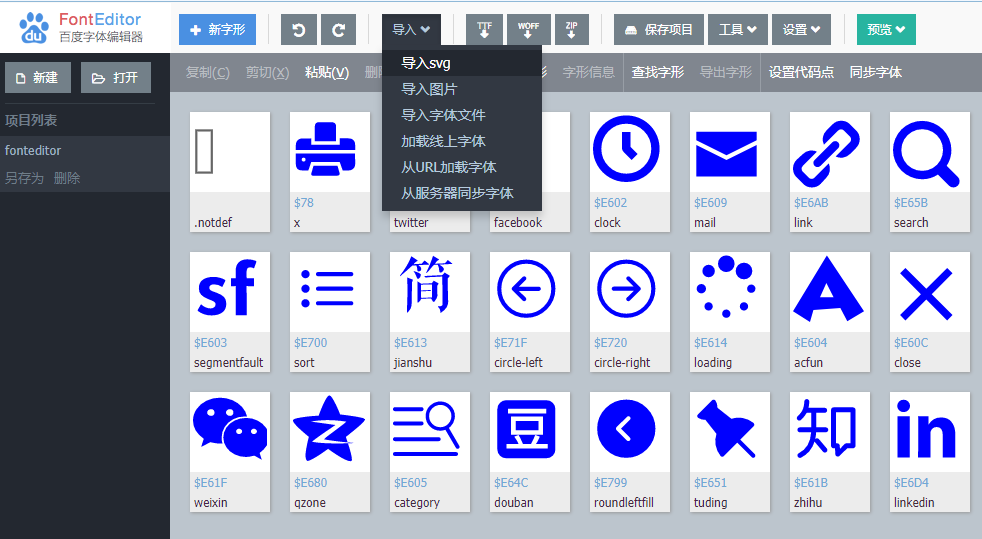
3、打开百度字体编辑器:点这里
4、新建项目、导入刚才的iconfont.xxxxx.svg和你找到的图标素材(图片或者svg等)

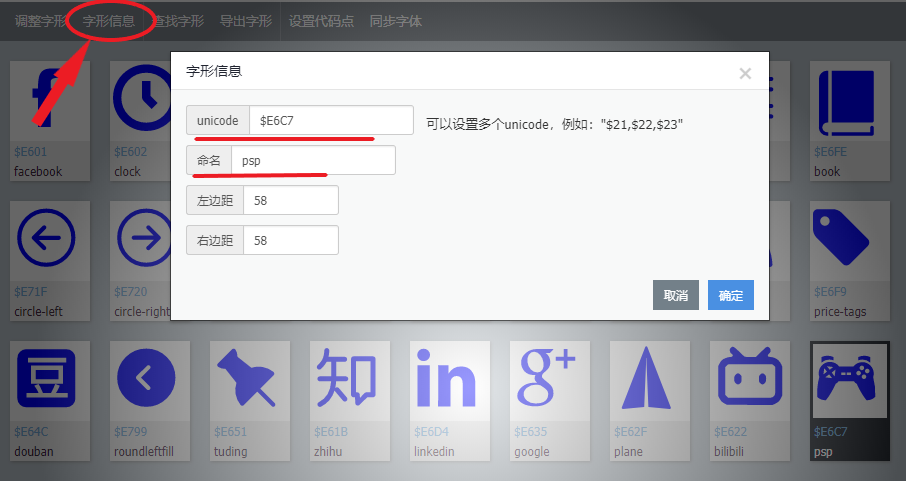
5、修改字形信息
选中社交图标,点左上方的字形信息

填好社交图标的`unicode`(注意格式,这里是$开头)和`名字`并记下来,一会要用到。
6、保存、下载项目
点左上角的zip下载压缩文件
7、解压、重命名、替换文件
注意解压得到的这四个文件,把他们重命名为第2步里 yilia\source\fonts 目录的那4个同样后缀的文件,然后粘贴替换掉那4个文件。

8、修改yilia\source目录下的main.xxxx.css文件
末尾添加代码:
1 | .icon-图标名:before{content:"图标unicode"} |
重新部署即可。
- 本文链接: https://anyway521.github.io/post/e4525229.html
- 最后更新:
- 版权声明: 博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0 许可协议进行许可,转载请注明出处!


