
无意间发现一个小标签一样的东西,放到博客上感觉还行。
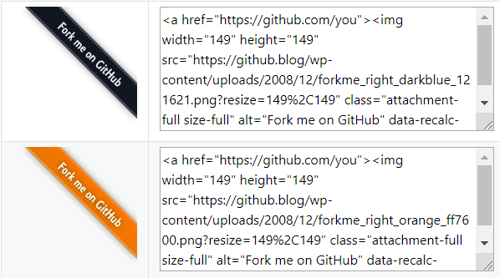
代码链接点这里
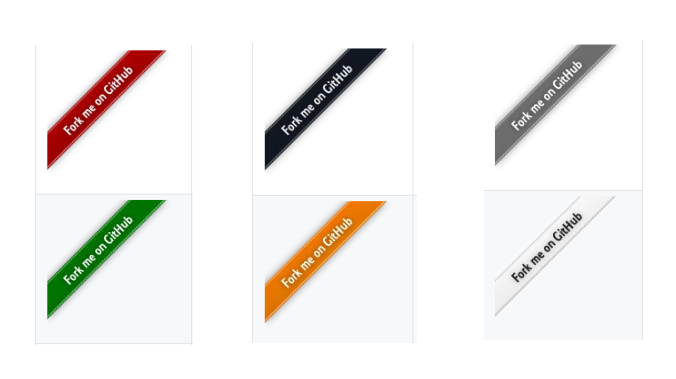
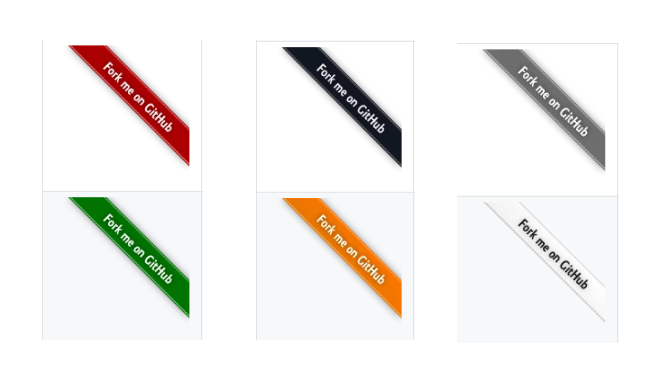
有放在左上角和右上角两种

每种6个颜色可以选择

复制代码并且稍加改动
找到yilia\layout\layout.ejs,在<div id="container" q-class="show:isCtnShow">下面加入你复制的代码:
1 | <a class="fork" href="https://github.com/you"><img width="149" height="149" src="https://github.blog/wp-content/uploads/2008/12/forkme_right_white_ffffff.png?resize=149%2C149" class="attachment-full size-full" alt="Fork me on GitHub" data-recalc-dims="1"></a> |
一般来说这样就可以了,但是我的博客还需要修改:

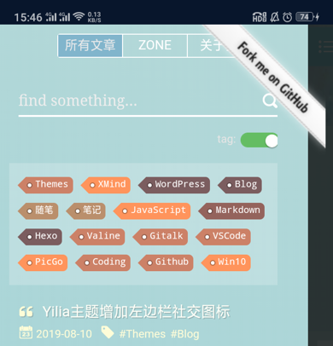
移动端这个标签,挡住了“关于我”这个按钮,所以进一步优化,让PC端显示而移动端不显示,
这里需要用到css里面的@media属性: 详见:http://www.511yj.com/media-media-screen.html
改写<style>标签:
1 | <style> |
OK \(^o^)/~
- 本文链接: https://anyway521.github.io/post/e880888a.html
- 最后更新:
- 版权声明: 博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0 许可协议进行许可,转载请注明出处!


