
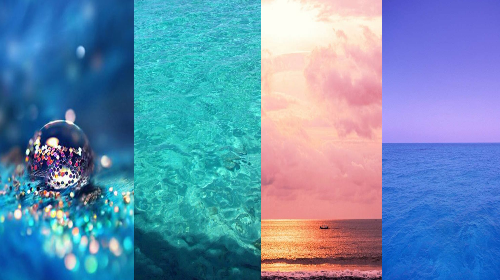
不再是单调的静态背景,主题左侧背景图片实现自动切换。
代码修改
接上一篇博客:Yilia主题自定义左侧背景图片 (设置单图背景可以参考这个)
注释掉yilia目录下_config.yml中的header选项

优化yilia\layout\_partial目录下的left-col.ejs
1 | <div class="overlay" style="background: <%= theme.style && theme.style.header ? theme.style.header : defaultBg %>"></div> |
改为:
1 | <div class="overlay"></div> |
JS实现自动切换图片(随机或者顺序切换)
随机切换
1 | <script > |
顺序切换
1 | <script > |
ヾ(◍°∇°◍)ノ゙,以后有可能还会改成横向滚动
- 本文链接: https://anyway521.github.io/post/d96c05cb.html
- 最后更新:
- 版权声明: 博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0 许可协议进行许可,转载请注明出处!


