
通过Js实现简单的Loading加载特效。
添加html、js代码
找到
\themes\yilia\layout\layout.ejs,在<div id="container" q-class="show:isCtnShow">的上一行添加:1
2
3
4
5
6
7<div id="loader-wrapper">
<div id="loader"></div>
<div class="loader-section section-left"></div>
<div class="loader-section section-right"></div>
<!-- <div class="load_title">Loading. . .<br></div> -->
</div>找到
themes\yilia\layout\_partial\head.ejs,在<head></head>标签里添加代码:1
2
3
4
5
6
7
8
9
10
11
12
13
14<!-- Js控制Loding特效-->
<script>
//监听加载状态改变
document.onreadystatechange = finishLoading;
//加载状态为interactive时移除loading效果
function finishLoading() {
if (document.readyState == "interactive") {
//interactive(可交互状态):文档已被解析,"正在加载"状态结束,但是诸如图像,样式表和框架之类的子资源仍在加载。
//如果你的网页资源较少,可以换用complete(文档和所有子资源已完成加载)
$("#loader-wrapper").hide();
}
}
</script>
<!-- loading结束 -->这里之所以用
readyState == "interactive",是因为complete意味着所有资源加载完毕,但诸如gitalk和各类插件偶尔会因为网络因素迟迟加载不完,
但这些并不是主要的东西(最主要的是文章主体),关于加载状态具体的可以去看:https://developer.mozilla.org/zh-CN/docs/Web/API/Document/readyState
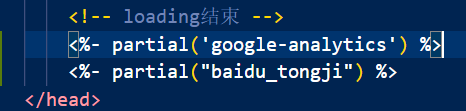
上面的代码注意一定要放在百度统计、谷歌统计引用的代码之前,如下图:

添加css样式
找到\themes\yilia\source\main.0cf68a.css,在文件的开头添加代码:
1 | /* Loding特效样式 */ |
重新部署、over(^o^)/~
- 本文链接: https://anyway521.github.io/post/c98beb58.html
- 最后更新:
- 版权声明: 博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0 许可协议进行许可,转载请注明出处!


