
利用clipboard.js为文章的代码块增加复制按钮。
一、引入font-awesome图标库(两种方式),本地方式或使用CDN加速的链接。
☆ CDN加速方式
1、获取自己专属的链接
点击获取:http://www.fontawesome.com.cn/get-started/

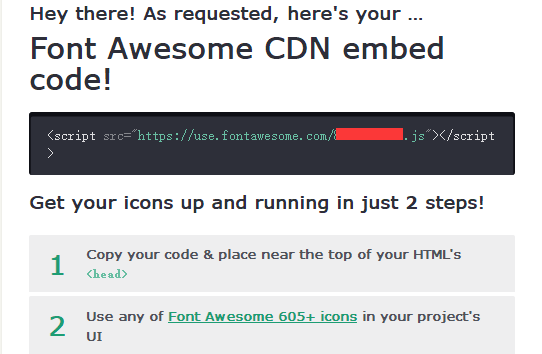
2、邮箱查收自己的专属代码

上述方法经常会因为网络原因出现问题,推荐用下面的方法获得CDN加速的链接
2021-1-24更新
点击访问获取链接:https://www.bootcdn.cn/font-awesome/
3、引入代码
找到themes\yilia\layout\_partial\head.ejs,在html的<head>标签里添加该代码。
☆ 本地下载方式
1、下载文件
font-awesome官网:http://www.fontawesome.com.cn/

2、解压、重命名
下载完成,把解压后得到的文件夹重命名为font-awesome,放到theme\yilia\source\目录下

3、引入CSS
找到themes\yilia\layout\_partial\head.ejs,在html的<head>标签里添加:
1 | <link rel="stylesheet" href="/font-awesome/css/font-awesome.min.css"> |
二、实现复制按钮
1、添加ejs文件
在\themes\yilia\source\目录下新建clipboard_use.js
1 | $(".highlight").wrap("<div class='code-wrapper' style='position:relative'></div>"); |
2、添加样式
在themes\yilia\source\main.0cf68a.css末尾添加:
1 | /* 代码复制按钮 */ |
3、引入clipboard.js和jquery
找到\themes\yilia\layout\layout.ejs,在</body>前加入:
1 | <!-- 代码块复制功能 --> |
具体效果见本文代码块(鼠标移动到代码块上会显示复制按钮)。原文链接:CSDN博客
- 本文链接: https://anyway521.github.io/post/80f77d40.html
- 最后更新:
- 版权声明: 博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0 许可协议进行许可,转载请注明出处!

