
一些简单的小动画。
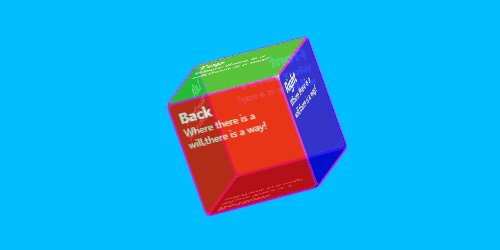
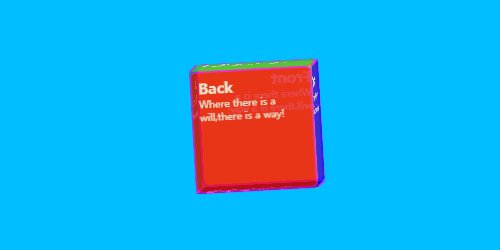
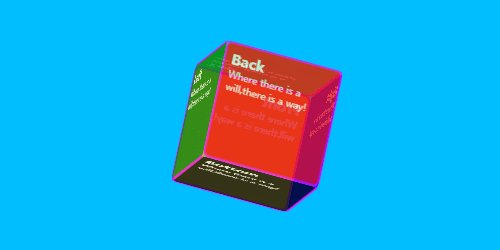
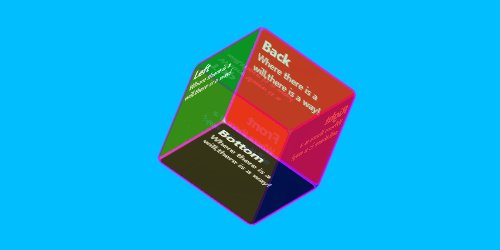
1、3D旋转正方体

简单来说,就是弄清楚X,Y,Z坐标轴,以及旋转的方向。
具体实现的时候可以在浏览器开发工具里实时调控,查看移动每个坐标的结果
1 |
|
2、折扇效果

13个<li>标签,以底部为旋转基点进行旋转,可以更改基点从而达到不同的效果
1 |
|
3、缩放线效果

利用两个div的边框实现。
div2的左右边框: transform:scaleY(0) –> scaleY(1)(Y轴方向从无到有)
div2的上下边框: transform:scaleX(0) –> scaleX(1)(X轴方向从无到有)
1 |
|
- 本文链接: https://anyway521.github.io/post/b512f3ee.html
- 最后更新:
- 版权声明: 博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0 许可协议进行许可,转载请注明出处!


