
改 “友链” 为 “ZONE” ,增加了一些以前收藏的特效页面。
顺便说说怎么往博客添加自定义的HTML文件。
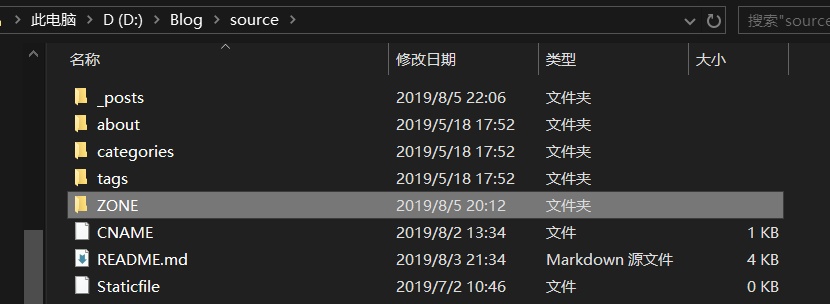
首先,在博客根目录的source文件夹下,新建文件夹用于存放HTML文件

这里我建了个ZONE文件夹,然后里面的子文件夹存放各个HTML文件,当然你也可以只创建一个主文件夹,直接在里面放文件也行。
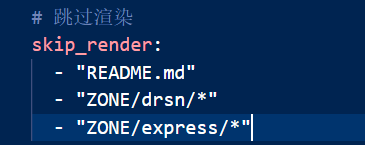
第二步,在博客根目录的配置文件_config.yml文件里,跳过渲染

注意格式:这里如果你是只创建了一个文件夹,要跳过它目录下所有文件的渲染,就写:
1 | # 跳过文件夹下所有文件 |
如果像我那样,文件夹下还有子文件夹,那就这样写:
1 | # 跳过子文件夹 |
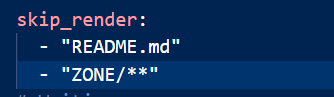
或者更简单直接的方式
1 | # 跳过文件夹下所有子文件夹和文件 |

最后,处理css、js文件
我们都知道,hexo部署的是静态文件,所有文章的md文件会被渲染成html文件(hexo g生成),
hexo会帮我们把所有css、js文件都加到文章里,我们之前跳过了渲染(第二步),所以就需要手动
把css、js整合到html文件里 一般我们的代码就是这种结构:

下面分两部分:
css
找到index.html文件里的语句,形如:
1 | <link rel="stylesheet" href="css/xxx.css"> |
直接在css文件夹里面找到对应的文件xxx.css,复制文件内容,把上面的代码改为:
1 | <style> css代码内容 </style> |
js
找到index.html文件里的语句,形如:
1 | <script src="js/xxx.js"></script> |
直接在js文件夹里面找到对应的文件xxx.js,复制文件内容,把上面的代码改为:
1 | <script> js代码内容 </script> |
重新部署即可。
- 本文链接: https://anyway521.github.io/post/e9072c01.html
- 最后更新:
- 版权声明: 博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0 许可协议进行许可,转载请注明出处!


