
左侧默认的背景是纯色的,这里给出一种方法更改为图片背景。
修改主题配置
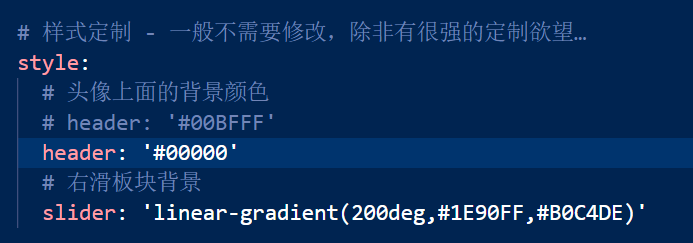
1、找到themes\yilia\目录下的_config.yml,修改配置:
header 这一项修改为 #00000

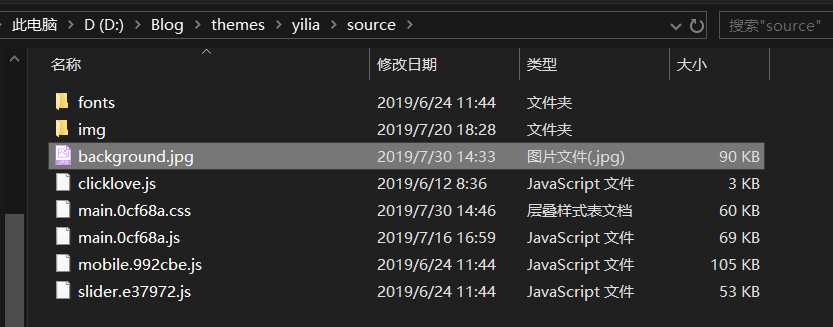
2、把你选好的背景图片放到themes\yilia\source目录下
图像推荐大小:700 x 1200,出来的效果比较好

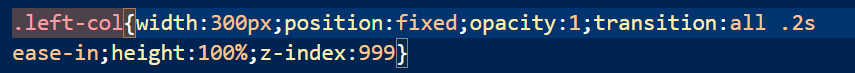
3、打开yilia\source目录下的main.xxxx.css,进行修改
这里的xxxx是不确定的意思,有些人重新build后会和原版的不一样
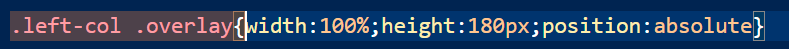
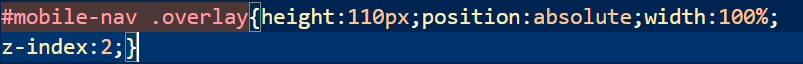
Crtl + F搜索.left-col{、.left-col .overlay{以及#mobile-nav .overlay



分别在括号里面加上属性:
1 | background-image:url("图片文件名"); |
如果你的图片存储在网络上,可以不进行第2步,第3步添加的代码改成:
1 | background-image:url("图片地址"); |
重新部署就行啦。
- 本文链接: https://anyway521.github.io/post/c5c4ef21.html
- 最后更新:
- 版权声明: 博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0 许可协议进行许可,转载请注明出处!


