
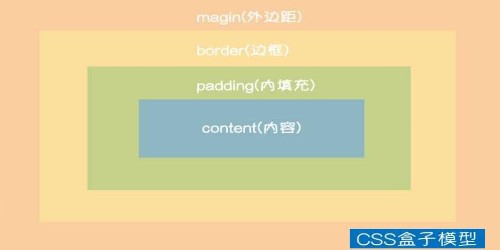
关于Margin一些有趣的现象(其实是Bug哒)
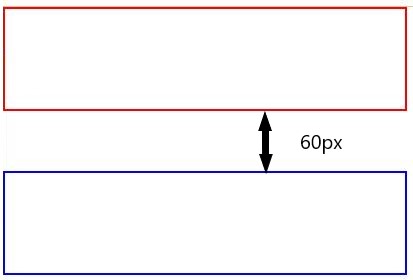
1、两个块级元素上下排列时,上下边缘的margin会重叠。
1 | /* 设置上面的块有30px的margin-bottom,下面的块有30px的margin-top */ |
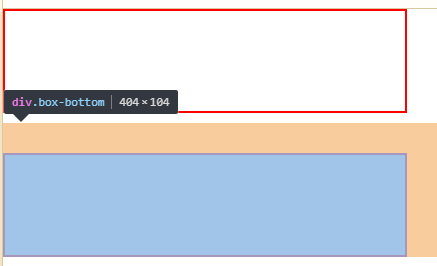
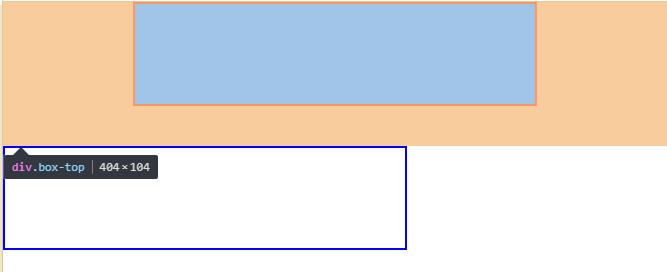
理论上两个块之间会有60px的距离,但是实际上只有30px.

解决方法
给盒子声明浮动
1 | .box-top,.box-bottom{ |

2、如果两个盒子的上下间距不一样,以大的为准
1 | /* 设置上面的块有40px的margin-bottom,下面的块有30px的margin-top */ |
这时两个盒子的间距理论上是70px,但实际上是40px

依然可以用浮动解决
3、给子元素加margin-top会加到父元素身上。
解决方法:给父元素声明:overflow:hidden
4、利用Margin进行定位
1)margin:0 auto使元素居中
1 | .box-top{ |
使上面的盒子居中:

2)利用position:fixed、margin对元素进行定位
当有把元素固定在浏览器窗口的需求的时候,一般会这么做
- 声明position:fixed
- 利用top、bottom、left、right进行定位
这时候想要把元素居中(上中,下中,左中,右中,正中),margin就派上用场了。
正中央:
1 | .middle{ |
上中:
1 | .top{ |
下中:
1 | .bottom{ |
左中:
1 | .left{ |
右中:
1 | .right{ |
效果如下:

- 本文链接: https://anyway521.github.io/post/c0fe8426.html
- 最后更新:
- 版权声明: 博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0 许可协议进行许可,转载请注明出处!


