
博客在Github实在无人问津(又难在没得money买域名),于是把博客复制一份到Gitee。
据说,这个插件是根据Gitment源码开发的,所以配置过程与gitment,gitalk几乎没有差异。
插件作者:https://toscode.gitee.com/eillott/giteement
首先你需要注册码云,并且把自己的博客代码放上去(网上教程很多,不再赘述)
Tips:代码仓库要设为公有
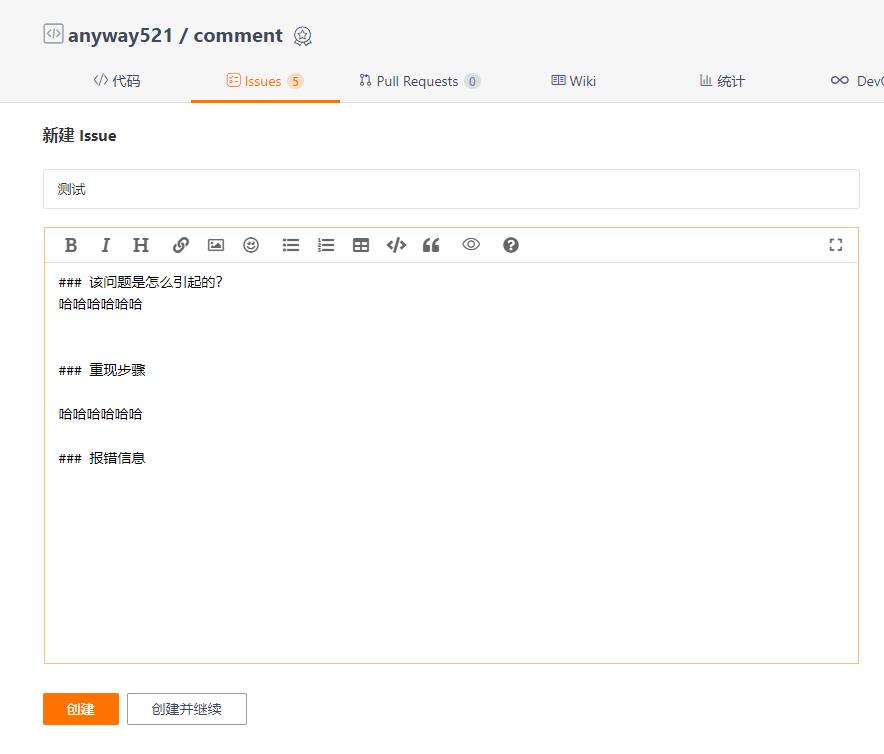
创建一个仓库用于存放评论issue
Tips:这个仓库也要设为公有

另外、在这个仓库新建一个issue文件,内容随意。

创建一个应用用于授权这个仓库
点击跳转: https://gitee.com/oauth/applications/new

创建完成会生成Client_Id和Client_Secret,保留备用。

修改主题文件
1、在 themes\yilia-qure\layout\_partial\post\目录下新建giteement.ejs,添加内容:
1 | <% if (!index && theme.giteement && theme.giteement.enable){ %> |
2、找到themes\yilia-qure\layout\_partial\article.ejs,增加内容:
在<% if (!index && post.comments){ %>下面新增代码:
1 | <!-- giteement评论 --> |
3、找到themes\yilia-qure\layout\index.ejs,修改为:
1 | <% if (theme.giteement && theme.giteement.enable){ %> |
4、修改主题目录下的_config.yml文件
在放评论插件的区域增加:
1 | #1、giteement码云评论系统 |
部署到博客后,有可能会出现以下问题:
1、评论区域登陆成功但是一直转圈
2、授权失败,无效的回调地址
3、仍然显示未更改之前的评论插件(如gitalk)
所以要注意一下:
1、注意代码不要放错位置
2、博客页面稍微修改一些内容,hexo g重新生成
3、创建应用时注意回调地址不要写错
4、代码仓库和放评论的仓库要设置为公有
ヾ(◍°∇°◍)ノ゙
- 本文链接: https://anyway521.github.io/post/adfb6dbe.html
- 最后更新:
- 版权声明: 博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0 许可协议进行许可,转载请注明出处!


