
博客图床转移到Github,以后不再使用域名anyway1314.cn。
图床迁移
七牛云十分不地道,在选择下载所有图片的时候,七牛云没有批量下载的功能,全选(页面要往下拉N久),选中下载,
他会在浏览器弹出n(图片数量)个下载窗口(电脑不好建议绕道-_-||)。这里先把所有的图片下载下来到本地,后续上传到Github仓库。
这里提一下为什么用不了个人域名:
- (1)个人域名必须备案 = 购买服务器 = (¥600+/年)
- (2)七牛云图床CDN加速必须绑定一个域名 = (1)
所以说,放弃域名,同时也要放弃七牛云图床。这里用Github仓库+jsdelivr加速实现图床
1、新建一个Github仓库,记下仓库名(如:blogpic)
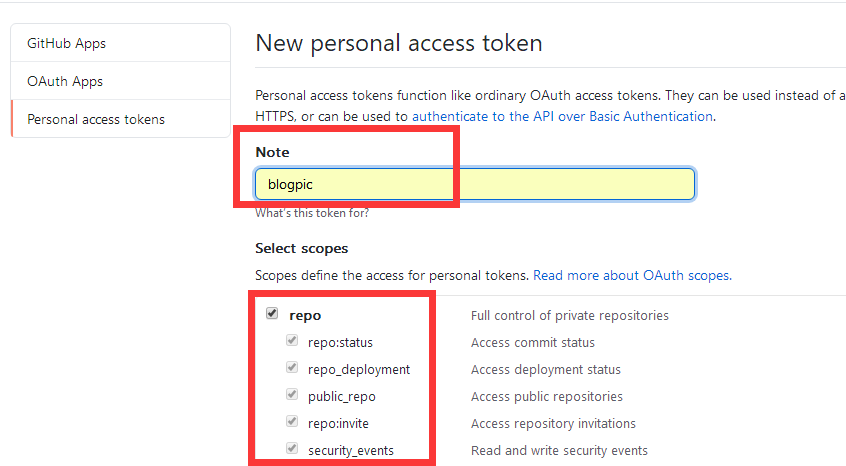
2、Github主页生成一个token,备用
- 点击这里创建:跳转到Github-settings-tokens
- 然后点击
Generate new token - 选中
repo的附属选项,翻到底部点击Generate token即可

- 记住,这个
token只显示一次,后续都是隐藏起来,把它复制一下存到其他地方备用
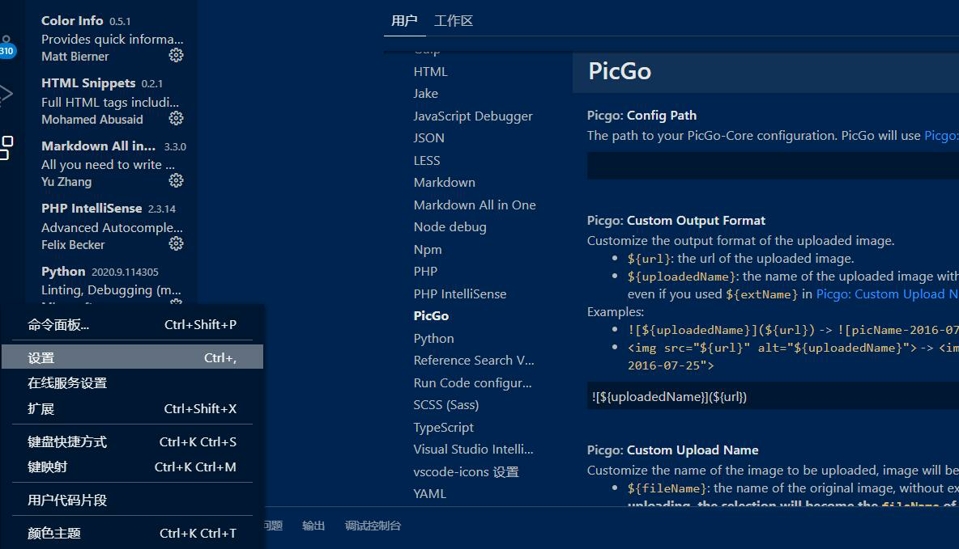
3、配置Vs-PicGo这是PicGo的Vscode插件版本,你也可以用软件版,大同小异。
打开Vscode的设置面板,找到扩展->PicGo

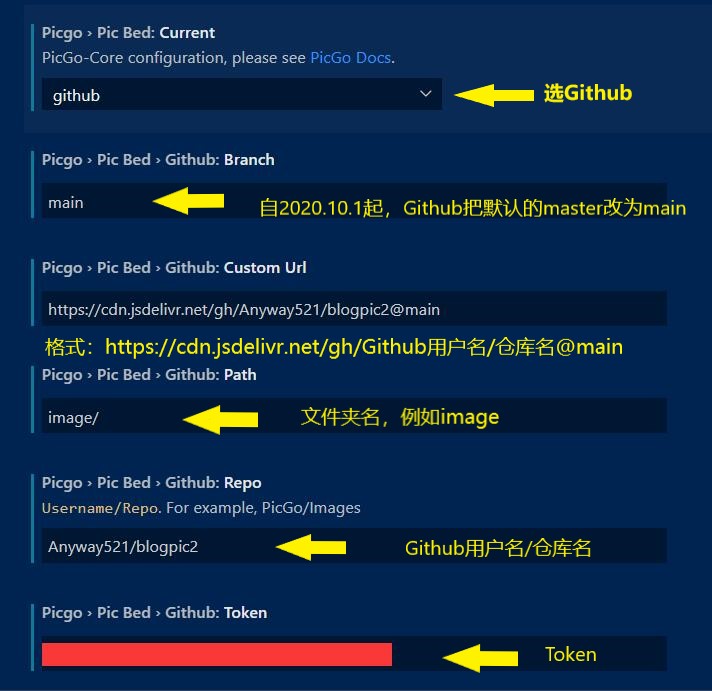
往下翻,找到Pic Bed:Current

修改完毕,就可以利用快捷键上传图片到Github图床了,这里最终得到的图片链接如下:
1 | https://cdn.jsdelivr.net/gh/Github用户名/仓库名@main/文件夹名/文件名 |
4、文章图片链接修改
由于之前用的是七牛云图床,所有图片在博客文章的链接需要修改(把七牛云的图片前缀改成jsdelivr的就行),
这里推荐用Notepad++,直接全选需要修改的软件,右键用Notepad++打开,Crtl+F查找,点替换所有打开的文件就行。
写在最后
- 1、jsdelivr默认限制仓库文件大小不超过50MB。怎么办?
- 答:所以你可以多创建几个仓库(博主前两年的图片一共才用了一个仓库),重新设置一下插件就行。
- 2、jsdelivrCDN是啥?怎么没看到咋用的?
- 答:CDN加速一般都是直接引用它的前缀就行了,比如上面的链接,打开仓库你可以看到图片的地址是
https://github.com/...,这里你把前缀改成https://cdn.jsdelivr.net/gh/...即可。
- 答:CDN加速一般都是直接引用它的前缀就行了,比如上面的链接,打开仓库你可以看到图片的地址是
- 3、不用VSCode插件行不行?
- 答:当然可以,PicGo有软件版本,我只是图方便,教程自行百度。
- 4、图片上传失败(分两种情况)?
- 一是PicGo插件设置出错,注意图片链接的’/‘等等,必须严格按照图片的来。
- 二是假的上传失败,由于网络问题,有时候实际上传成功了但是插件还在反应,过一会可能还会显示失败
- 本文链接: https://anyway521.github.io/post/7544cdd5.html
- 最后更新:
- 版权声明: 博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0 许可协议进行许可,转载请注明出处!


