
H5都结课了,谁知道居然还有实验报告ლ(ٱ٥ٱლ)。
这个好像之前上课没认真听,补一下。
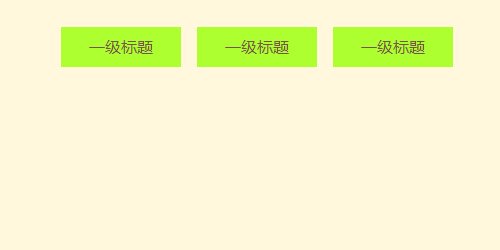
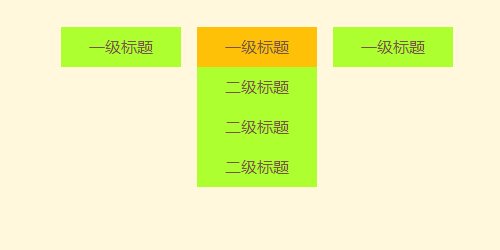
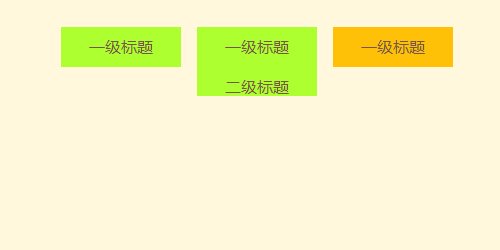
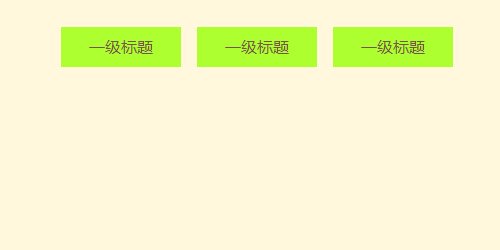
大致思路是,利用父元素的transition属性和overflow:hidde结合其hover(鼠标悬停状态下)height的变化,实现缓慢下拉的效果。
值得注意的是,这里为什么不用display的none和block切换,因为这样会让transition失效。
完整代码如下(核心在48~56行):
1 |
|
另附JS版(就是用js的onmouseover和onmouseout替换CSS的hover,这里纯粹为了记录遇到的坑)
1 |
|
考研期间是不是不该干这种费时间的事(╥╯^╰╥)。
- 本文链接: https://anyway521.github.io/post/61e2c705.html
- 最后更新:
- 版权声明: 博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0 许可协议进行许可,转载请注明出处!


