
本文介绍了四种清除浮动的方法,并尝试解释其原理。
1、为什么要清除浮动?
先看一个例子(父容器包含了两个孩子 ):
1 | <div class="Father"> |
给出样式:
1 | .Father { |
注意以下几点:
1、父容器没有给高度
2、son_01声明了左浮动
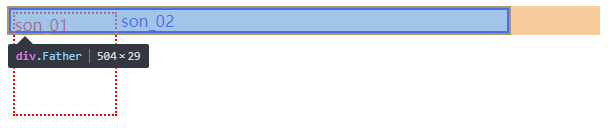
效果如下:

想象一下,son_01飘起来,不占位置,下面躺着son_02,而父容器的高度是由son_02撑起的。
2、清除浮动的方法
1)给son_02声明clear属性
1 | .son_02 { |
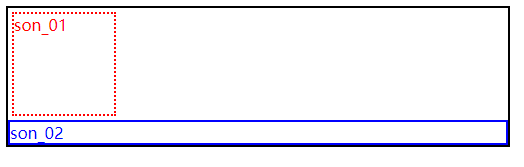
效果如下:

父元素的高度被撑起来,把son_01和son_02都包围住了
*假如,对换一下两个儿子的位置(让son_02先占据位置)
1 | <div class="Father"> |
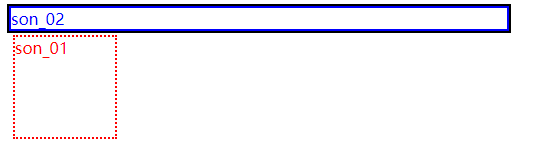
效果如下:

这时候如果还给son_02声明clear:left,就会发现clear失效了,因为这时候son_02左边本来就没有浮动元素。于是乎引出下一种方法。
2)用空元素清除浮动
在父容器结束标签前加一个块级空元素
1 | <div class="Father"> |
然后给三儿子添加clear属性
1 | .son_03{ |
效果如下:

3)父元素使用overflow属性
还是上面的场景,不用添加son_03,直接给father声明overflow:hidden,也能达到一样的效果。
4)使用伪类元素
还是对父元素动刀。
1 | <div class="Father clearfix"> |
声明伪类元素:after
1 | .clearfix:after{ |
✿✿ヽ(°▽°)ノ✿

