
关于Yilia主题的一些颜色修改问题。
主体样式
我的这个主题没有用 Webpack 进行开发,大部分的样式代码都是在main.xxxx.css直接修改的,有点反人类哈,毕竟这个css文件看起来是这样的:

PS:在线格式化代码:https://tool.oschina.net/codeformat/css
对于一般的使用者,在这里通过浏览器 F12 审查元素,找到相应的元素以及样式,可以直接通过 CRTL + F 在 \themes\yilia\source 目录下的 main.xxxx.css 搜索、进行修改。
文章主体
为了方便观看,这里把主体背景、文章背景分别改成了红色和深黄色。

主体背景(红色部分)
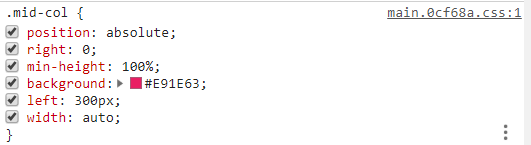
从浏览器开发工具可以看到,在.mid-col{元素里。

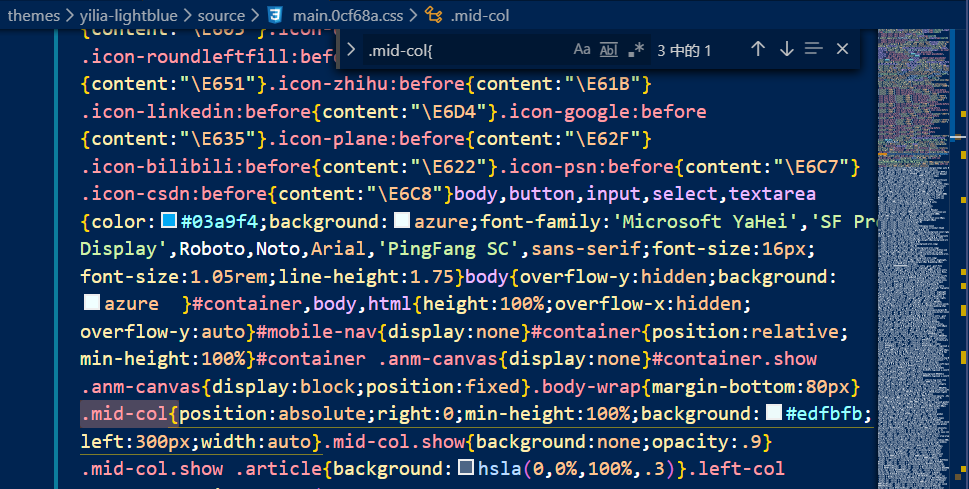
找到 main.xxxx.css, CRTL + F 搜索: .mid-col{ ,另外注意这里 .mid-col 和 {之间没有空格(浏览器查看的时候有)

修改里面 background 的十六进制颜色就行了,下面不再赘述审查元素过程。
文章背景(深黄色部分)
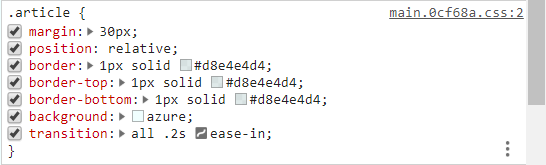
搜索:.article{ ,修改里面background的颜色
文章边框
可以看到这里不止一个属性需要修改:

搜索:.article{ ,这里要修改三个属性。
- border: 边框
- border-top: 上边框
- border-bottom:下边框
//其实,我试过删掉上下边框,也不影响。
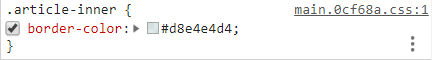
另外注意改下 article-inner{ 里的边框颜色

其他的也类似,找不到的可以点左边加我QQ。
智能菜单 Smart menu 的渐变颜色
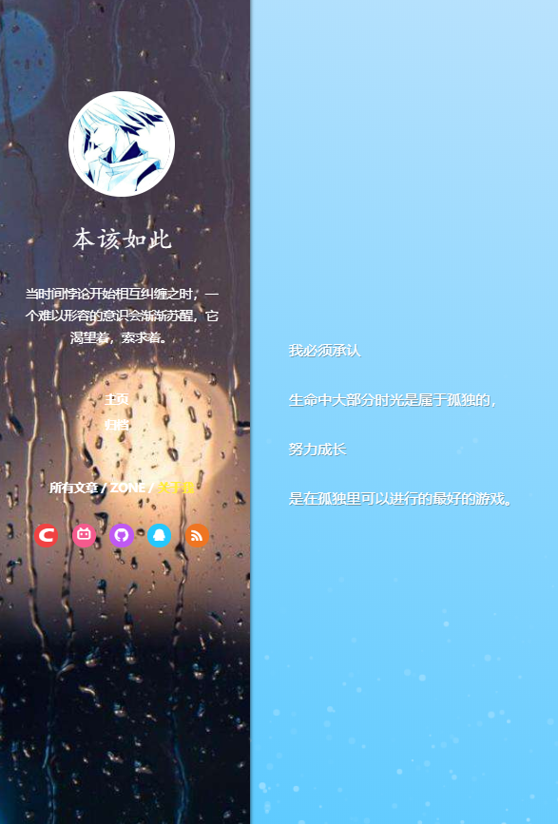
Smart menu 点击左边栏的 所有文章 / ZONE / 关于我 就会向右展开。这里的颜色是可以改的(发现网上很多yilia用户没改过)。

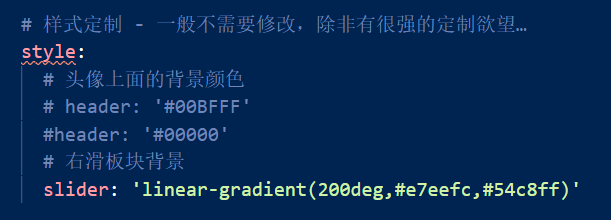
在 \themes\yilia\ 目录下的 _config.yml 里,style 内的 slider 选项,至于 linear-gradient()函数 的参数,可以参考:CSS菜鸟教程

更多细节优化,欢迎交流。
- 本文链接: https://anyway521.github.io/post/47a80fd0.html
- 最后更新:
- 版权声明: 博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0 许可协议进行许可,转载请注明出处!


