
Valine用了没几天,感觉还是不习惯 ̄へ ̄
果断换回我的Gitalk(/≧▽≦)/
Github注册OAuth application
1、点击这里注册
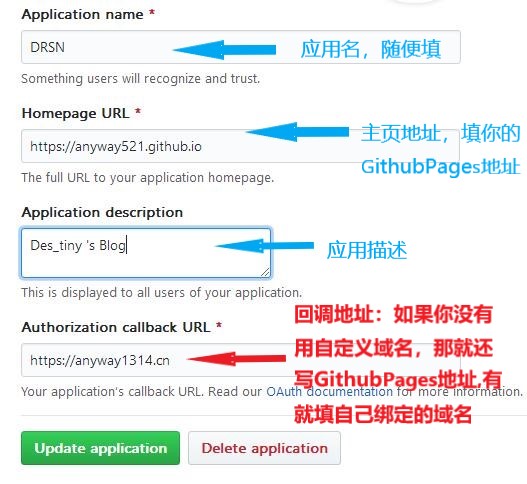
2、填写信息

注意!如果选择了Github Pages的Enforce HTTPS,一定不要忘记上面填的网址开头都是https://
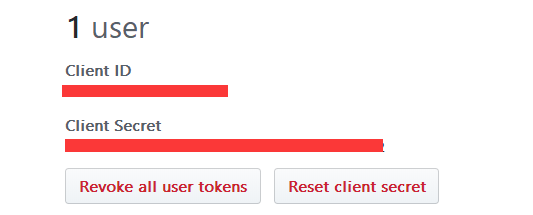
3、注册成功后得到两个ID、备用

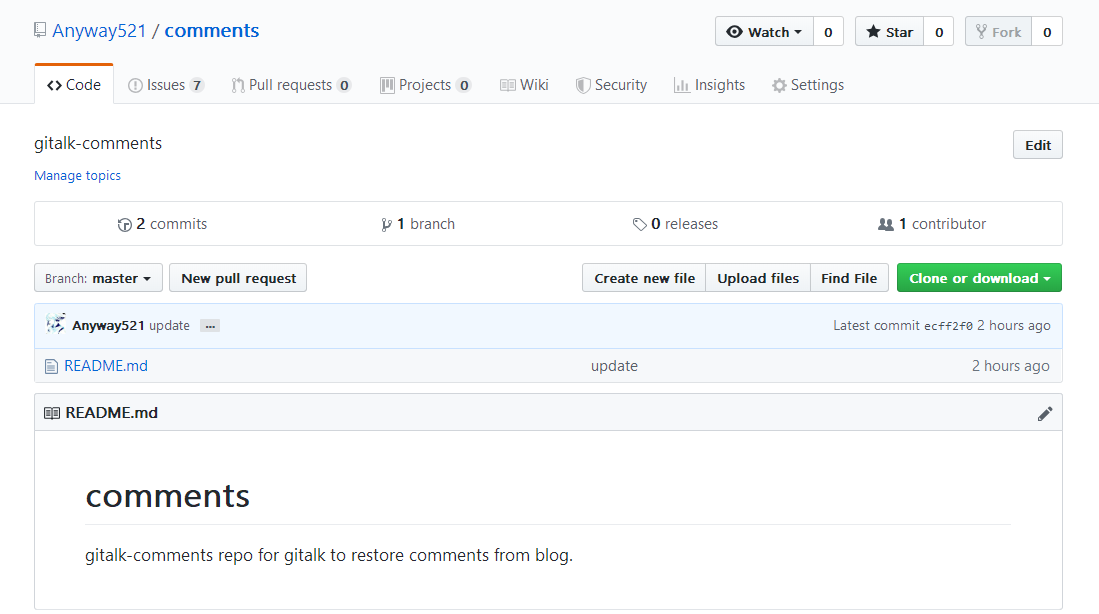
Github新建仓库(存储评论)

修改本地配置
1、找到layout\_partial\article.ejs,添加代码:
1 | <% if(theme.gitalk.enable){ %> |
2、在layout\_partial\post目录下新建gitalk.ejs
1 | <div id="gitalk-container" style="padding: 0px 30px 0px 30px;"></div> |
3、修改yilia\source-src\css\目录下的comments.scss
*在第一行增加 #gitalk-container,修改后:
1 | #disqus_thread, .duoshuo, .cloud-tie-wrapper, #SOHUCS, #gitment-ctn, #gitalk-container{ |
配置主题的_config.yml
注释掉valine的代码,新增gitalk的配置:
1 | #7、配置gitalk |

