博客访问,评论,请移步Gitee
分享一些博客基础的配置((^▽^)),一起动手优化属于你的Yilia~
一、添加统计(不蒜子&字数统计)
1、总体统计
找到themes\yilia\layout\_partial\after-footer.ejs,添加:
1 | <script async src="//busuanzi.ibruce.info/busuanzi/2.3/busuanzi.pure.mini.js"></script> |
找到themes\yilia\layout\_partial\footer.ejs,在<div class="footer-right">标签内添加:
1 | <!-- # PV方式,单个用户连续点击 n 篇,记录 n 次记录值 --> |
2、文章统计
找到themes\yilia\layout\_partial\post\nav.ejs,注释掉以下两行:大概在27行左右(无此代码请忽略)
1 | <span class="post-meta-item-text">本文阅读量 </span> |
注释掉之后直接在这两行下面加上:
1 | <span id="busuanzi_container_page_pv"> |
3、字数、阅读时长统计
打开博客根目录、安装插件
1 | npm i -save hexo-wordcount |
博客根目录_config.yml添加配置:
1 | word_count: true |
找到themes\yilia\layout\_partial\article.ejs,在大概第七行

下面添加代码:
1 | <% if(theme.word_count && !post.no_word_count){%> |
最后在themes\yilia\layout\_partial\post目录下新建word.ejs,内容如下:
1 | <div style="margin-top:10px;"> |
二、添加文章目录(两种)
1、主题默认方式

注意!!!文章Markdown文件一定要从一级标题开始写,直接从二级标题是无法生成目录的!!!
直接在yilia目录下的_config.yml配置toc属性即可
1 | # 目录设定:0-不显示目录; 1-文章对应的md文件里有toc:true属性,才有目录; 2-所有文章均显示目录 |
2、自制滑动白色目录

1、修改css文件:
themes\yilia\source\assets路径下找到main.xxxxx.css,在最后添加代码:
这里的xxxxx是不确定的意思,有些人重新build后会和原版的不一样
1 | #container .show-toc-btn,#container .toc-article{display:block} |
2、修改ejs文件:
找到themes\yilia\layout\_partial\article.ejs,
在 </header> <% } %>下面加入:
1 | <!-- 目录内容 --> |
对应每篇文章的md文件,开头加上toc: true属性就行
三、添加valine评论系统(Gitalk参见另一篇文章:点击跳转 )
1、注册learncloud账号,创建应用(需要先实名认证账号)

2、应用设置里找到 App ID 和 App Key

3、打开yilia主题目录下的_config.yml,修改设置
1 | valine: |
4、找到yilia\layout\_partial\目录下的article.ejs、添加代码:
1 | <% if (theme.valine && theme.valine.appid && theme.valine.appkey){ %> |
5、在_partial\post目录下新建valine.ejs,内容如下:
1 | <div id="vcomment"></div> |
6、valine绑定邮箱接收回复通知
四、添加爱心点击效果
1、新建js文件:
yilia\source\asset路径下新建clicklove.js,内容如下:
1 | ! function (e, t, a) { |
2、修改ejs文件:
找到themes\yilia\layout\_partial\after-footer.ejs,添加:
1 | <script type="text/javascript" src="/assets/clicklove.js"></script> |
五、调用一言API(刷新自动生成个性签名)
修改代码
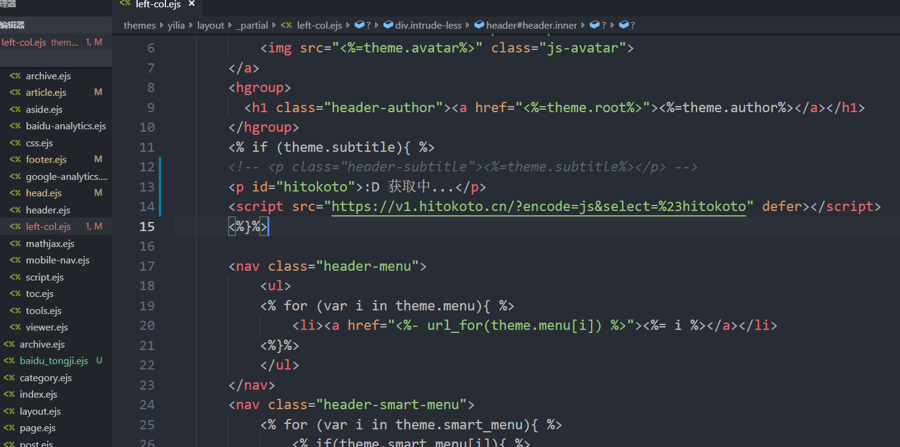
找到themes\yilia\layout\_partial\left-col.ejs文件
(大概12行,theme.subtitle属性内):

把
1 | <p class="header-subtitle"><%=theme.subtitle%></p> |
修改为
1 | <p id="hitokoto">:D 获取中...</p> |
调用API的代码会定期更新,注意去官网查看。
附:最新一言Api使用说明: https://developer.hitokoto.cn/sentence/demo/#网页
六、文章加密
1、引入加密插件encrypt
找到博客根目录下的package.json,最下面添加:
1 | "hexo-blog-encrypt": "2.0.*" |
如图:

cmd进入博客根目录,执行:
1 | npm install |
2、修改配置
找到根目录下的_config.yml文件,添加:
1 | # Security |
3、加密文章的配置
在需要加密的文章.md文件开头写入:
1 | --- |
七、添加RSS
1、安装插件:
1 | npm install --save hexo-generator-feed |
2、在根目录的_config.yml添加:
1 | #rss |
3、修改主题目录下的_config.yml
在subnav:里面添加:
1 | rss: '/atom.xml' |
八、修复失效的微信分享二维码
找到\themes\yilia\layout\_partial\post\share.ejs,把第49行中的 //pan.baidu.com/share/qrcode?url=修改为:
1 | //api.qrserver.com/v1/create-qr-code/?size=150x150&data= |
九、上传README.md文件
1、在博客根目录的source文件夹内,新建README.md文件
2、在博客根目录的_config.yml里修改配置:

//hexo部署页面的时候会默认把source目录下的.md文件渲染成html,所以需要跳过README.md的渲染。
十、SEO优化
1、加密文章URL
默认的 网址/年/月/日/文章名 格式不便于搜索引擎抓取,需要进行优化
注意:修改之后旧文章的统计数据(浏览量)会重新计数,所以建议在一开始写文章时就做好这一步
1、安装插件
1 | npm install hexo-abbrlink --save |
2、修改根目录的_config.yml:
把 permalink: :year/:month/:day/:title/ 改为 permalink: post/:abbrlink.html,之后在下面添加:
1 | abbrlink: |
2、添加sitemap
*安装两个插件就搞定
1 | npm install hexo-generator-sitemap --save //默认的 |
3、添加百度统计
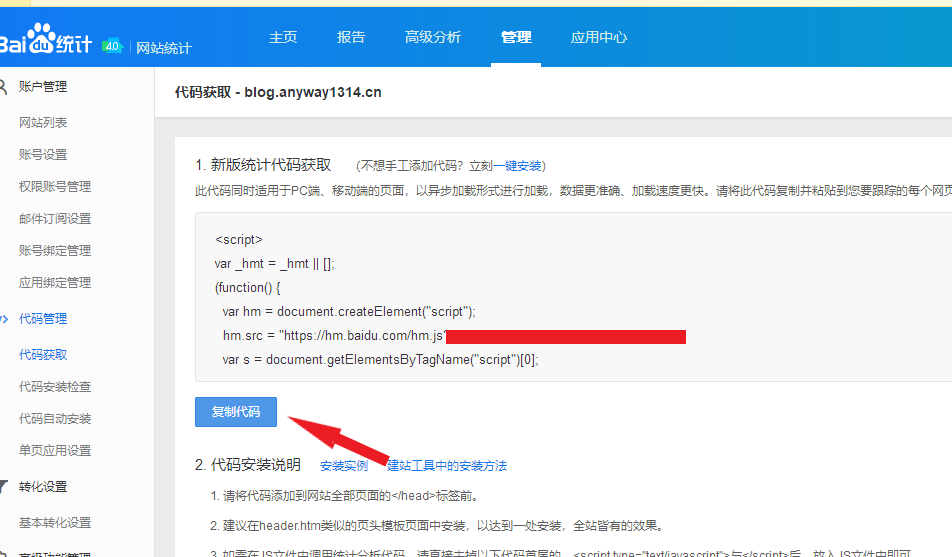
1、注册、获取统计代码:

2、修改主题配置
找到yilia主题目录下的_config.yml,最后添加一句:
1 | baidu_tongji: true |
3、新建ejs、修改head.ejs
themes\yilia\layout目录下新建baidu_tongji.ejs,内容如下:
1 | <% if (theme.baidu_tongji) { %> |
找到themes\yilia\layout\_partial\head.ejs,在</head>上面添加:
1 | <%- partial("baidu_tongji") %> |
4、hexo d -g (重新部署)
5、检查代码是否安装成功:点此查看官方教程
十一、更改hexo new生成文章的默认内容
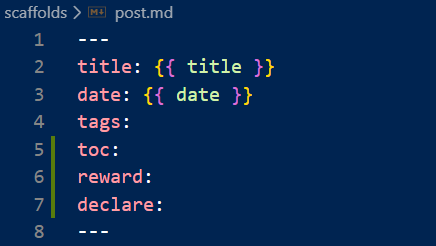
打开博客根目录下的scaffolds文件夹,找到post.md,在里面添加想要的内容即可:

十二、修复代码块序号错乱问题

修改yilia/source/main.xxxxx.css,注释掉white-space:pre-wrap;

十三、左侧菜单增加图标

需要先引入font-awesome字体库(点击跳转):https://anyway1314.cn/post/80f77d40.html#一、引入font-awesome图标库
之后找到\themes\yilia\layout\_partial\left-col.ejs,如图的地方:

在</ul>后面添加代码:
1 | <script> |
考虑到菜单还会加东西,所以只能用这种办法了。
十四、nvm、node常用操作
1、nvm管理node.js版本
1 | nvm list //查看已安装的版本列表 |
2、更换node.js版本后,重新安装hexo
1 | npm install hexo-cli -g //安装hexo-cli |
十五、文章置顶功能
实现方式:更改generator.js的排序方式
1、找到\node_modules\hexo-generator-index\lib\generator.js
2、代码替换为:
1 | ; |
3、使用:
在文章标题声明top属性即可,数字越大的越靠上。
1 |
|
十六、添加版权声明
1、添加配置
找到\themes\yilia\_config.yml,添加代码 :
1 | ## 版权声明 |
2、新建ejs文件
找到\themes\yilia\layout\_partial\post\目录,新建copyright.ejs:
1 | <!--添加版权声明--> |
3、添加js代码
找到themes\yilia\layout\_partial\article.ejs,添加代码:
1 | <!-- 版权声明 --> |
4、添加css代码
找到\themes\yilia\source\main.xxxxx.css,在底部添加代码:
附:这里的样式可以根据自己的需要修改
1 | /* 版权声明 */ |
效果见文章底部↓、
- 本文链接: https://anyway521.github.io/post/25766.html
- 最后更新:
- 版权声明: 博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0 许可协议进行许可,转载请注明出处!


